Horizontal Tabs

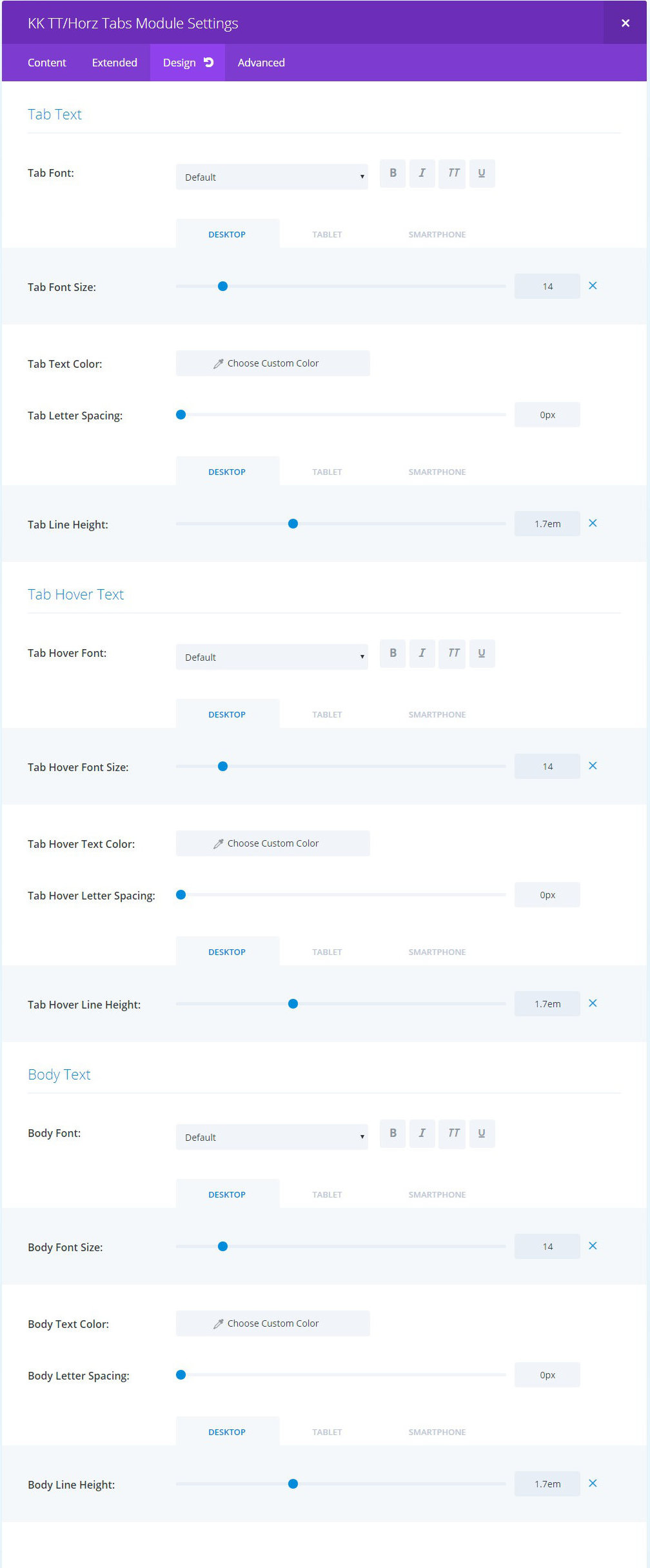
BODY TEXT: these controls set the default font attributes for the Content Area.


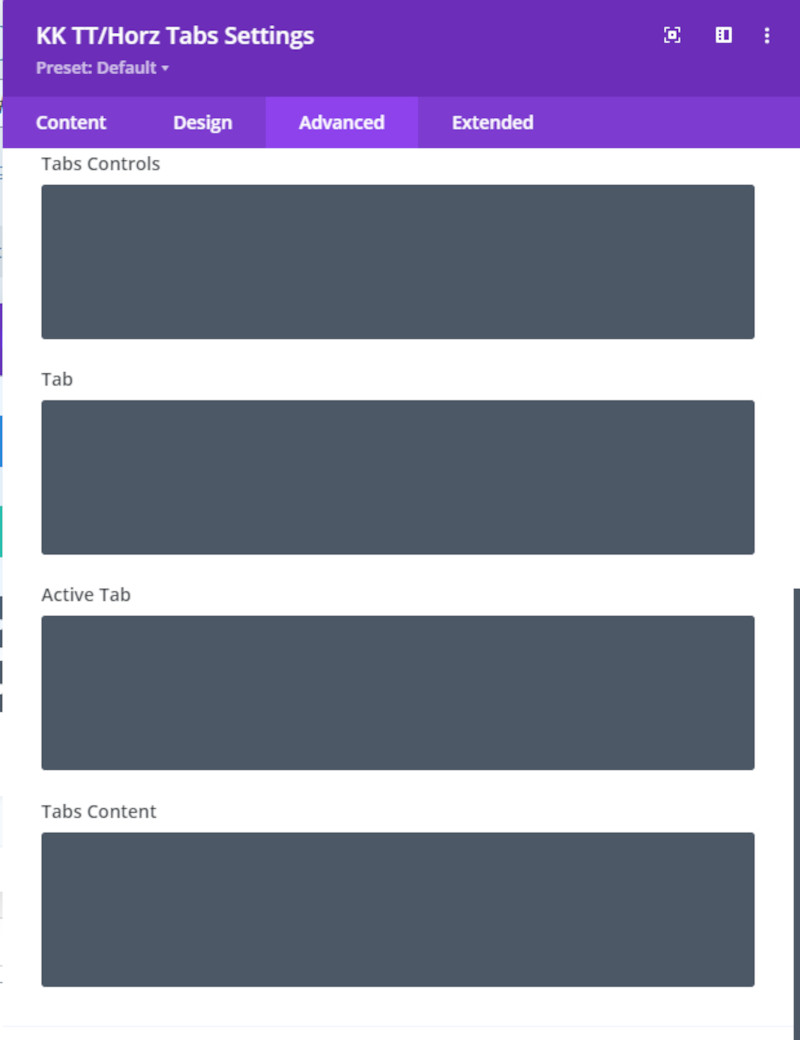
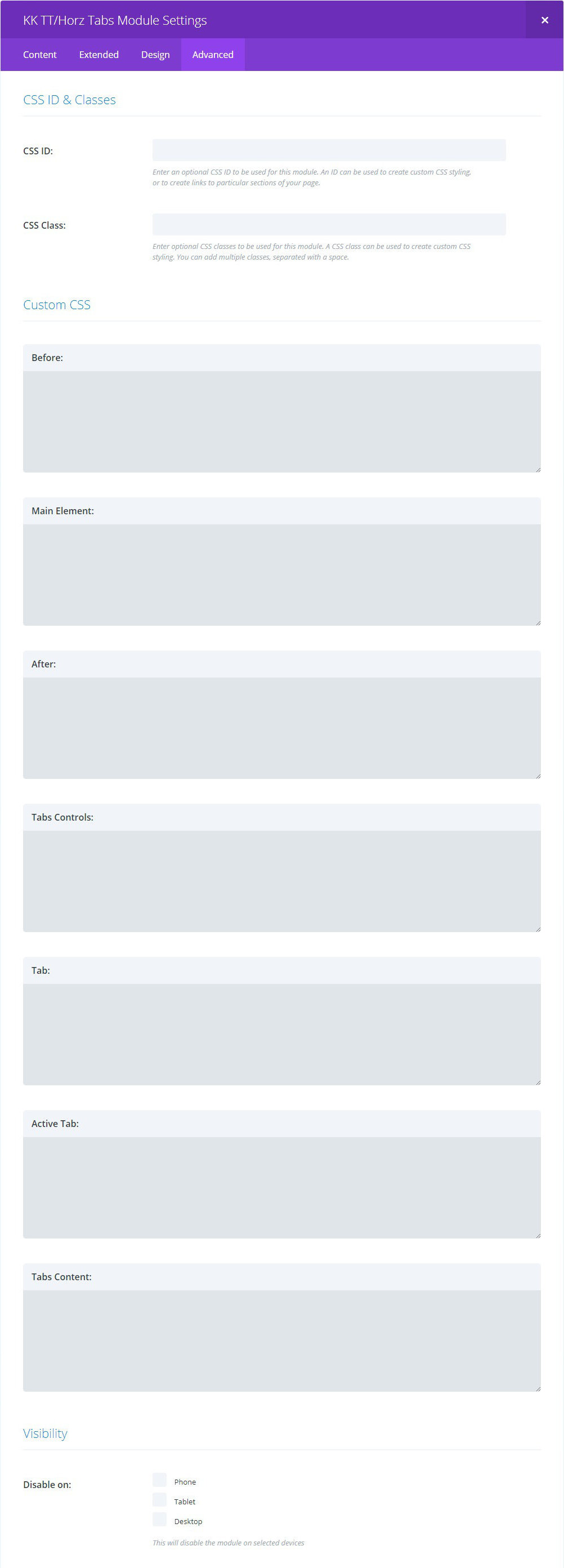
TABS CONTROLS: CSS rules for the Tabs full-width container block.
TAB: CSS rules for each Tab as a group.
ACTIVE TAB: CSS rules for the active tab.
TABS CONTENT: CSS rules for the Tabs Content as a group.

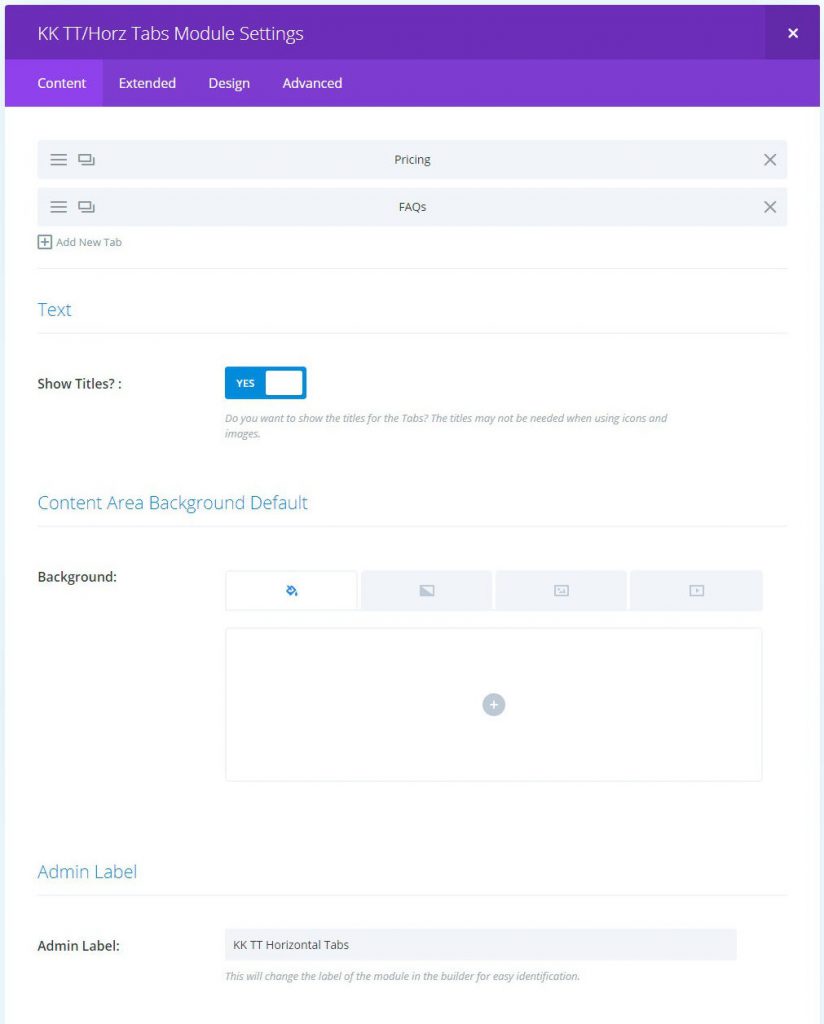
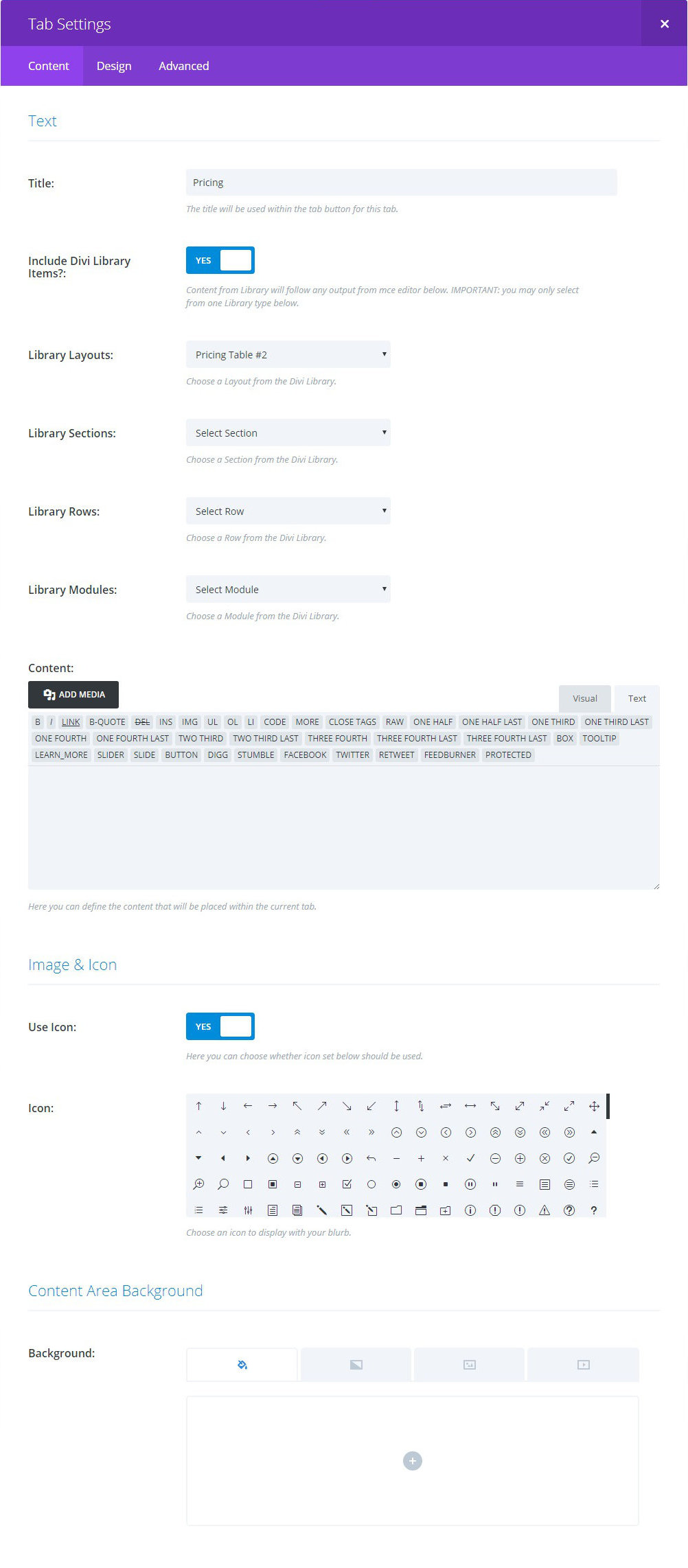
INCLUDE DIVI LIBRARY ITEMS?: toggle enabling inclusion of Divi Library content into the content area for the tab. The Library content will appear below any content input into the tiny-mce below.
LIBRARY SELECTION LISTS: select one item from one list to include as content. If multiple items are selected, the item with the highest level in the hierarchy will be included.
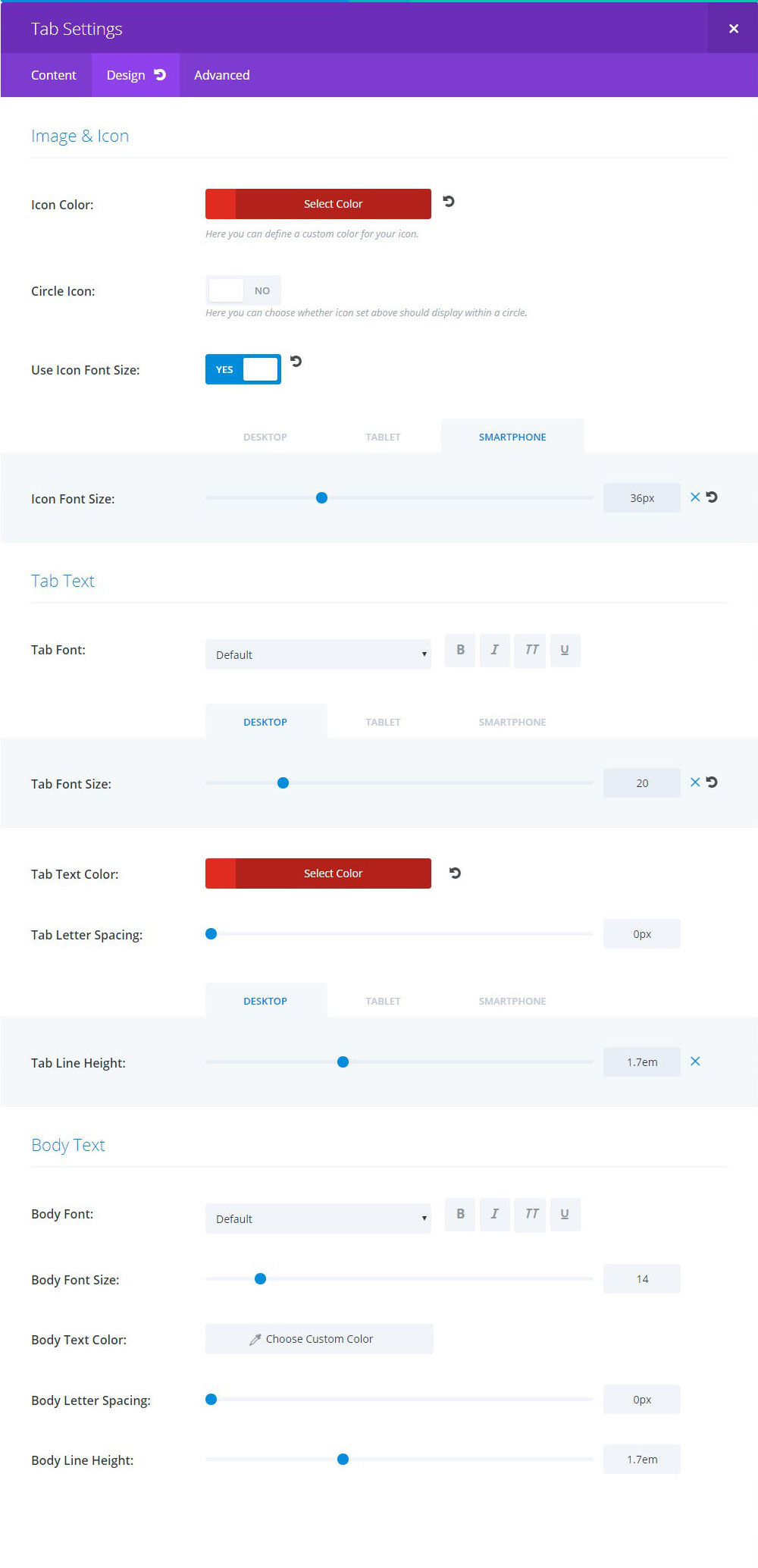
IMAGE and ICON: the Use Icon toggle determines if either an Icon or Image will be included with the Tab Title. “Yes” provides a selection list of Builder icons. Styling of this icon is within the Tab Design tab. “No” will reveal a control to choose an image from the Media library. Leave either the icon or image unchosen to opt not to include.

TAB/BODY TEXT: the font/text controls will override any stylesheet CSS or what may be set in the Design tab for the module.